 |
| Komentar baru Spot IM |
Ada kabar gembira untuk kita semua, kini Spot.IM ada extract... eh malah kepikiran iklan :v. Sebenarnya Spot.IM kini memiliki fitur baru seperti Disqus, eh tapi kalian belum pada tau apa itu Spot.IM kan ? dulunya Spot.IM ini hanya widget komunikasi / chatting biasa, setelah saya baca referensi di blog KompiAjaib, katanya scriptnya cukup ringan karena JavaScriptnya diload secara asinkron sehingga tidak terlalu membebani blog.
Berbeda dengan Disqus, Spot.IM belum mendukung smile, code, strong, pre, dan belum ada fitur mengedit komentar, tetapi sudah mendukung upload gambar dan video. Alangkah baiknya kalau langsung saja tutorial pemasangan komentar Spot.IM ini ya, silahkan lihat tutorial berikut :
Tutorial Cara Pemasangan Spot.IM
1. Kunjungi dulu Spot.IM
2. Klik Get Started ( semacam registrasi akun ), isikan data-data yang diperlukan
Jika sudah registrasi, akan muncul gambar seperti berikut :
 |
| Create your first Spot |
4. Masukkan data-data yang diinginkan seperti domain / url blog kamu dan nama blognya, dan lain-lain.
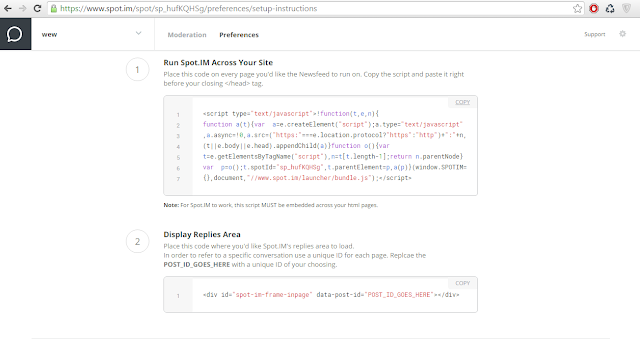
Setelah itu anda akan dialihkan seperti gambar berikut :
 |
| Copy Code Javascript |
6. Cari kode berikut ini di Template blog anda :
<b:includable id='comments' var='post'>
7. Selanjutnya, salin kode berikut ini, dan tempel / paste tepat diatas kode <b:includable id='comments' var='post'>
- Untuk div embed komentarnya, gunakan kode berikut :
<div id='spot-im-frame-inpage' expr:data-post-id='data:post.id'/>- Untuk Comment Counter, gunakan kode berikut, maksudnya untuk menampilkan jumlah komentar diatas Spot.IM, pasang kode berikut setelah kode div embed komentar :
<span class="spot-im-replies-count" expr:data-post-id="data:post.id"></span>8. Simpan template, dan lihat hasilnya.
Mau Coba Komentar Spot.IM? Klik Di sini
Sumur : http://www.kompiajaib.com/2015/08/kini-spotim-bisa-untuk-sistem-komentar.html


Post a Comment Blogger Disqus Facebook
Post a Comment